UI 設計交付文件大致有流程、規格、互動原型等三項:
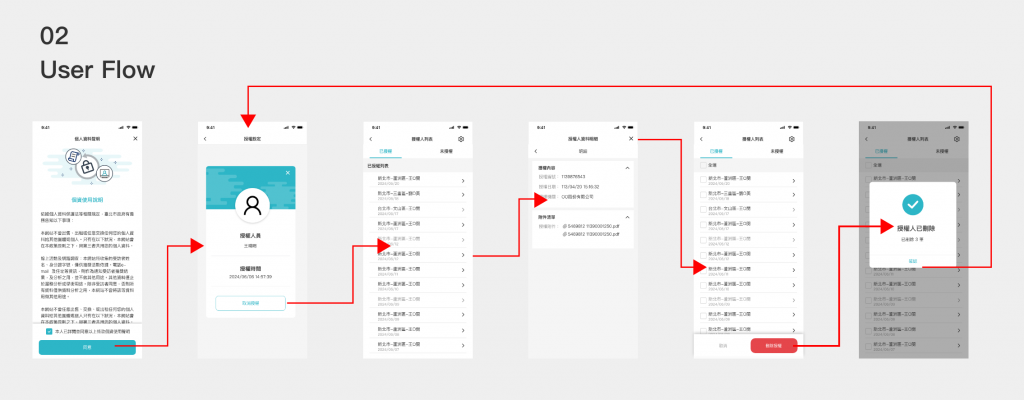
流程(flow):
一個功能會由許多的頁面組成,每個頁面會有互動機制,頁面與頁面之間的關係、流程(預期流程、非預期流程(error flow)、替代流程等等),互動元件的反饋,(例如按鈕點擊之後的反饋),都是流程交付文件的必備品,也是工程師實作時的重要依據。
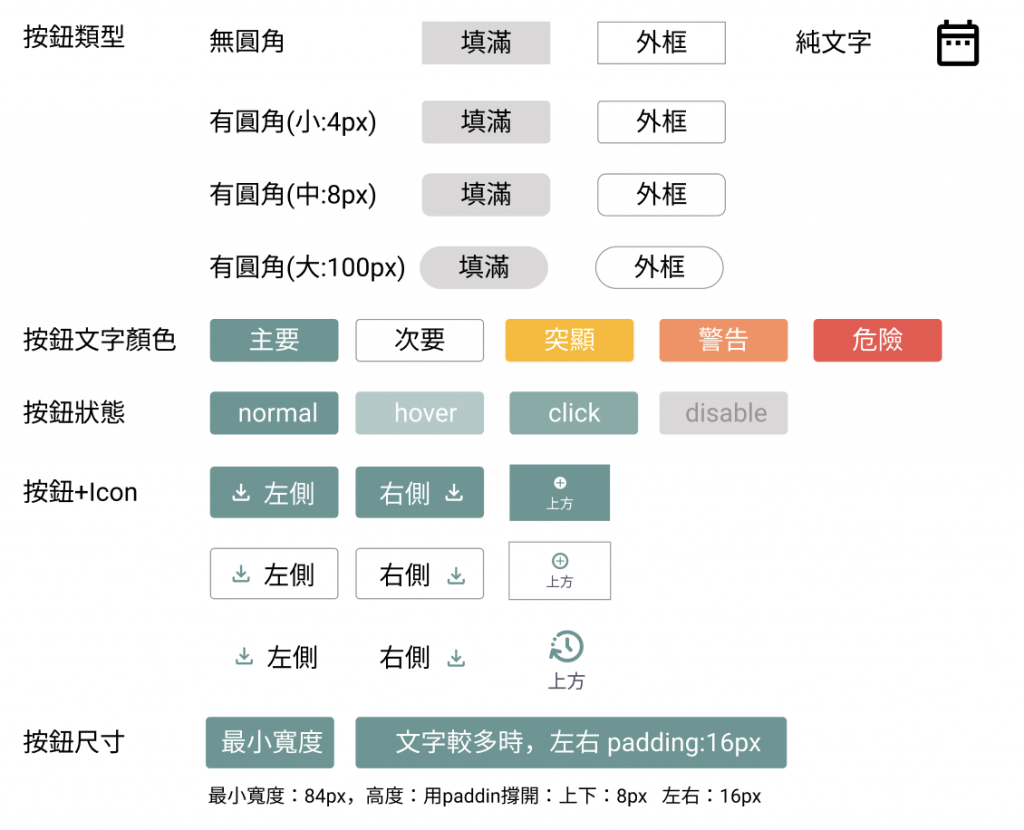
規格(spec):
Design System 的內容是由大量的 component 、 variable 組合而成,再由這些 component、 variable(Design Token) 去組合、設計出完整的 UI,針對頁面的布局、位置、間距等,都必須做出規範文件,而每一個 component 的樣式(style)、狀態(state)也都有一定的規範。
互動原型(prototype):
並不是每一個功能、每一個互動反饋都能用靜態的 flow 或 spec 去完成,有時候在溝通過程中必須讓團隊成員們(尤其是PM及工程師)清楚知道這個功能的互動效果及體驗(例如:區塊收合動畫、popup 彈出方式),這時候就必須做互動交付,也就是我們上一篇提到的 prototype。(總不能讓工程師自己通靈腦補吧?QQ)
我們以輸入框為例來實作看看:
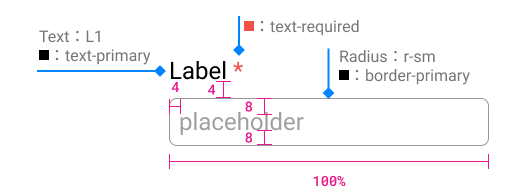
外觀:
設計輸入框基本外觀:包括寬、高、內距、邊框、圓角、底色、字體、字級,並做出標註。
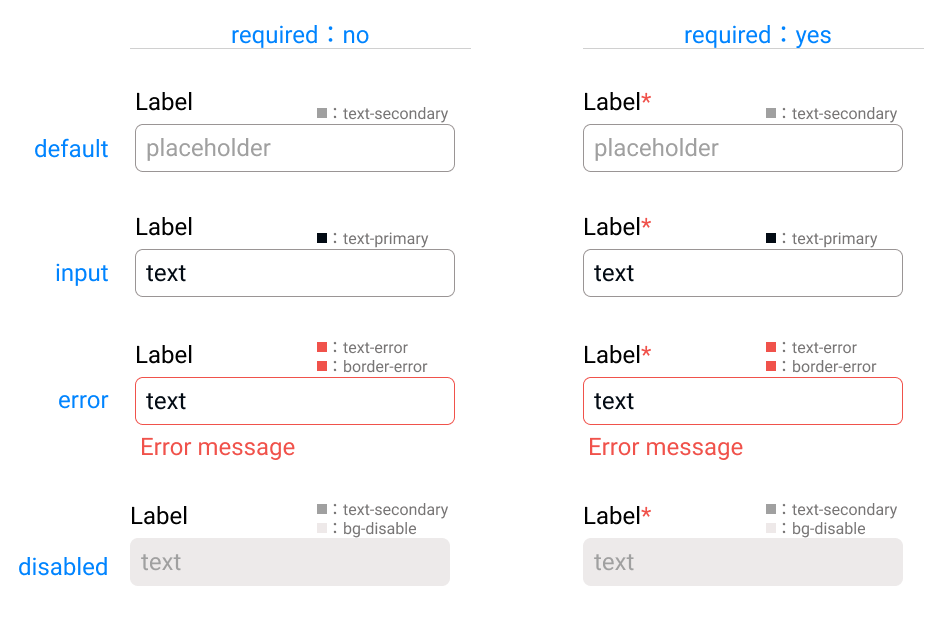
狀態:
將每個會出現的狀態情境全部表示出來(default、input、error、disabled),包括是否必填。
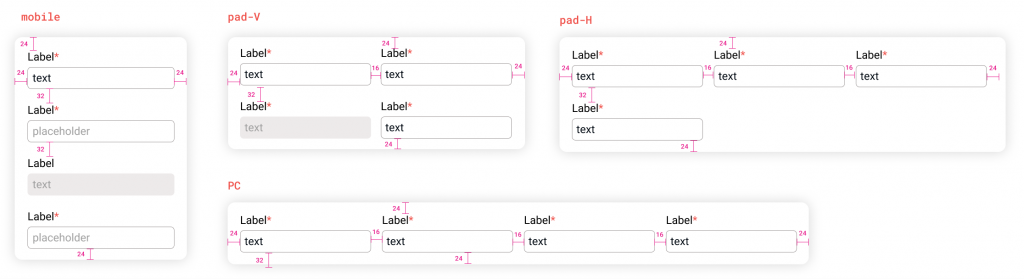
布局(RWD):
在格線系統中或不同的介面環境下的組合排列,包括內距、間距等等。
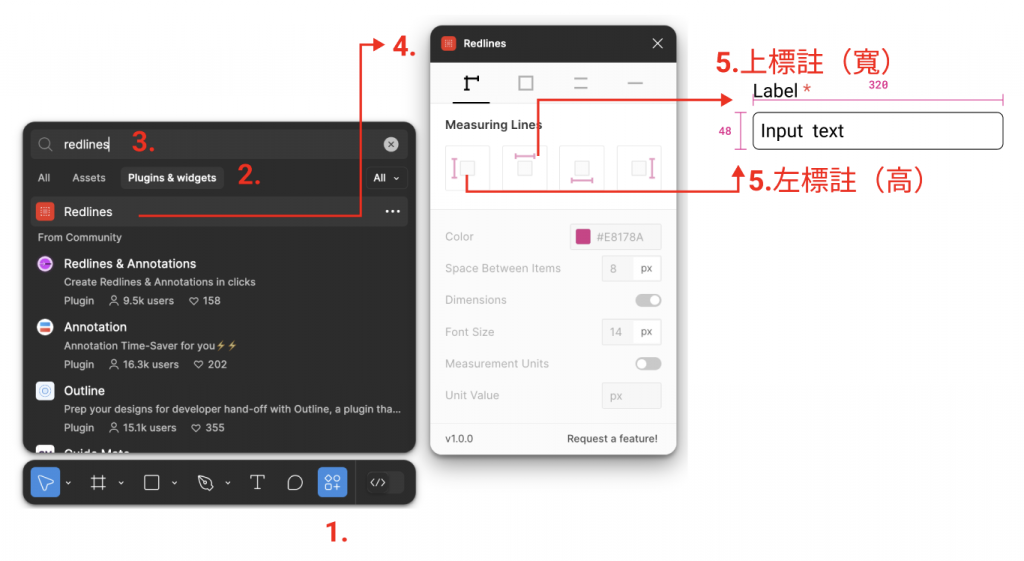
當我們在做標註時,每條標註線、每個尺寸都一點一滴的慢慢畫出來,你一定會感到很厭世,希望自己像千手觀音一樣有很多手一起畫。來~來~來,介紹一個好用的 Plugin : Redlines。它雖然有點老,但很好用。

一份完整的設計交付文件,除了上述的流程、規格、互動原型等三項之外,也會根據每個產品、每個團隊的需求而增修,是一個很大的工程。本篇以及之後的交付實作都會 focus 在規格(spec)這一項,其餘項目(flow、prototype)請各位捧油在您的專案中再去實作即可,我們就不再多著墨其餘項目了,必竟我們的終極目標是小小的「0~1的 Design System 之旅」,不是大大的「0~1 的 UI 全方位實作之旅」,哩供丟嘸丟啊!QQ
因為當初訂定的三十天挑戰單元很多(自己挖坑給自己跳),Figma 的基本功能與應用就到今天暫時告一段落,帶著這些基礎與概念,我們明天繼續朝下一個單元出發,Go ! Go ! Go !
